Introduction
In one of my previous articles I wrote about RustRover, an IDE by Jetbrains, which came out last week (Sep. 13th 2023) in an Early Access Preview. In that article I reviewed this otherwise great product. However it occurred to me that comparing it to the IDE, namely VS Code with the appropiate Rust Extensions might be interesting.
Creating a new project
VS Code
Because VS Code is not a full IDE in the sense that it has the concept of projects, starting a new Rust project comes down to using the commandline like this:
cargo new visitorpattern
cd visitorpattern
code .RustRover
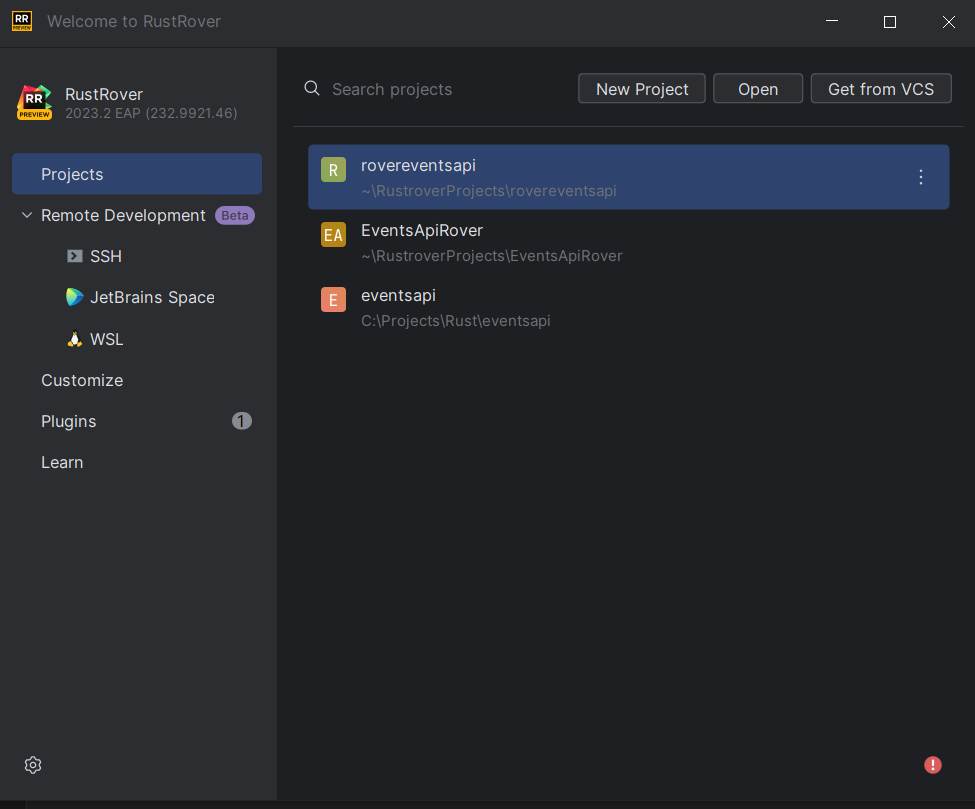
Rustrover on the other hand has a different experience:

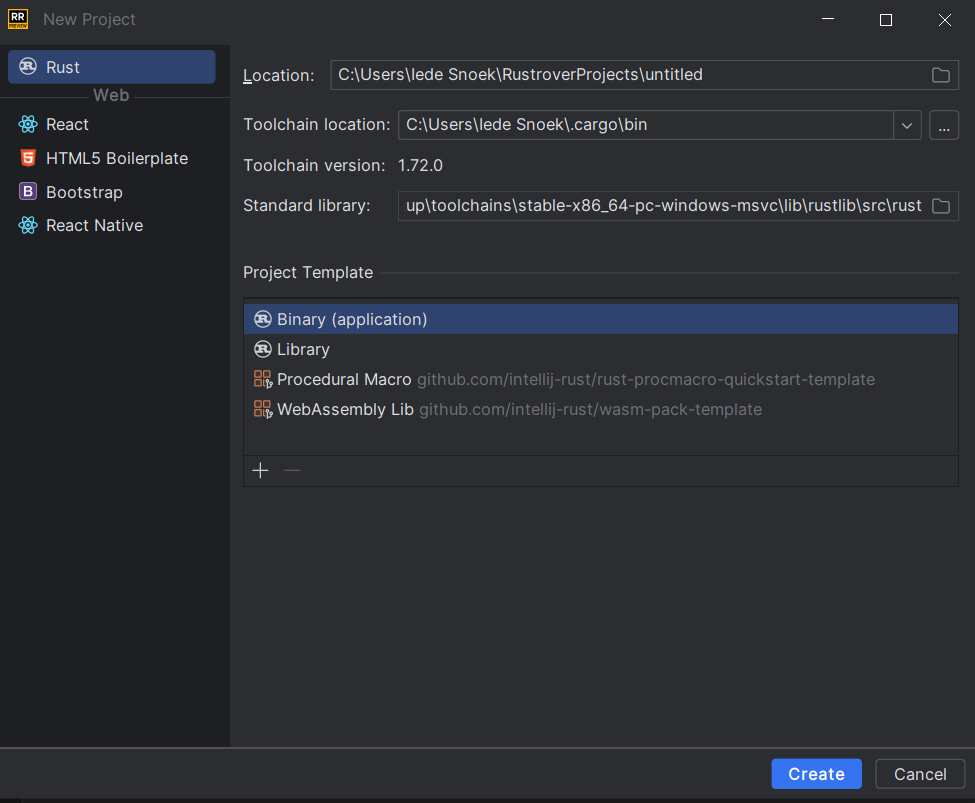
And creating a new project:

Conclusion
Even though the Rustrover experience in this area might be a bit friendlier, I think most Rust programmers will be using the cargo command for their daily needs.
Coding
RustRover
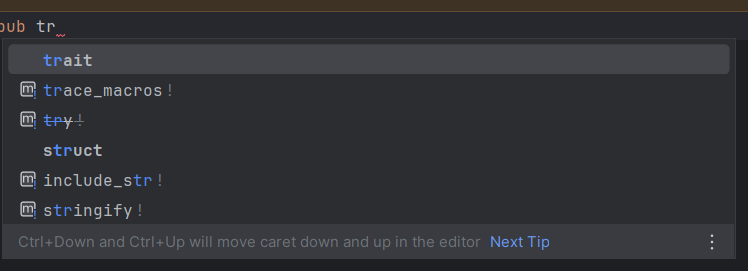
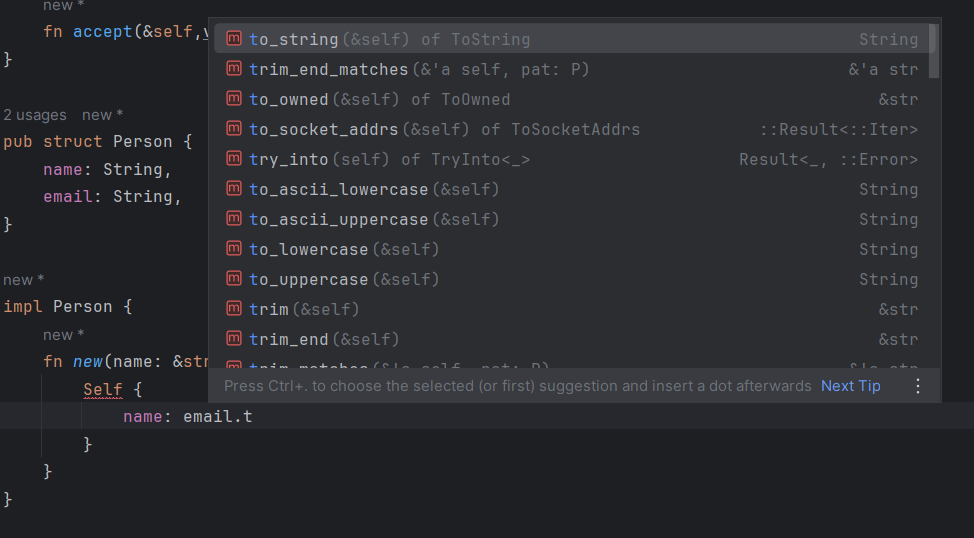
Coding in RustRover is on the whole quite a pleasurable experience, just look at these examples:

As you can see: even the keywords are auto-completed. This not always end well:

Here I just wanted to get a mut keyword, yet the autocomplete-engine begs to differ. Mind you, I am still working on an early access release here.
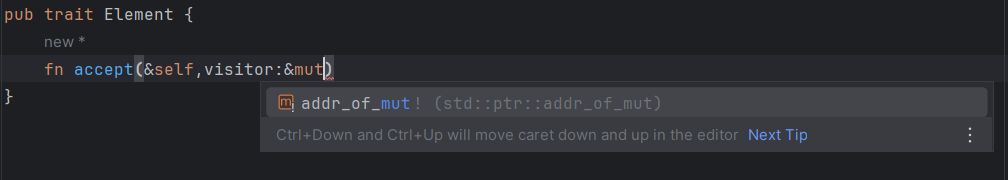
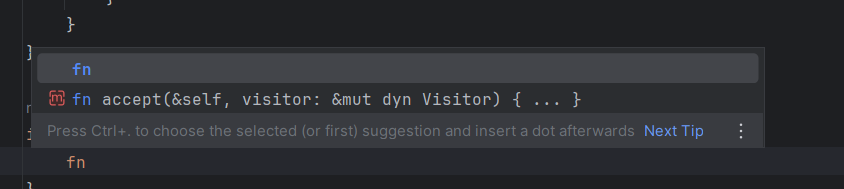
Or take this:

This works quite well as you see.
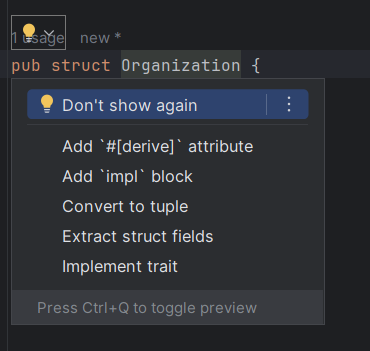
Another example:

Here Rover helps to implement a trait.
But you can go even further:

Rover has there refactorings as I shall call them, to really help you code faster. Quite nice. However, I found these only after a few days of experimenting with the product.
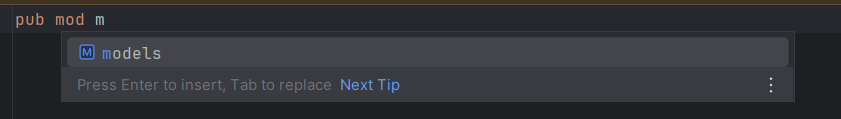
Rover also helps you with modules:


Clicking on ‘Attach to main.rs’ results in this changed ‘main.rs’ file:

And even when you are coding, in our case in ‘main.rs’ Rover helps you:

And it creates the use statement(s) automatically:

I could give many more examples, but suffice to say that coding in Rover is a good experience, with some rough edges
Visual Studio Code
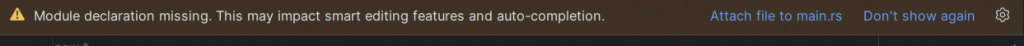
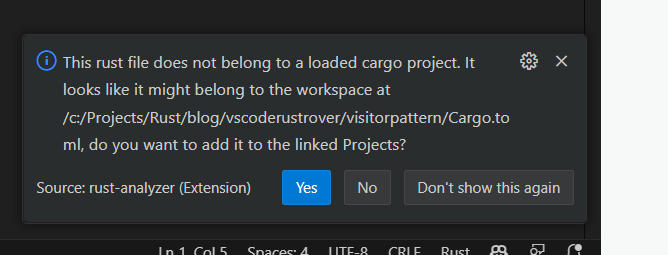
Editing Rust code in Visual Studio Code is definitely a little less smooth than in Rover, however, I think it is still quite comfortable. However, this thing keeps popping up which I think is an error:

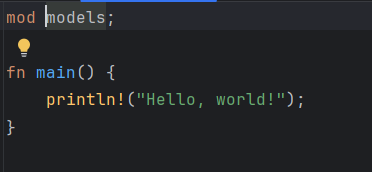
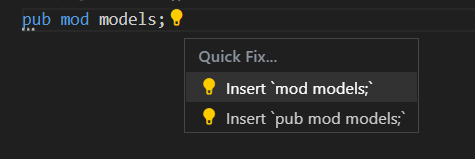
But apart from that it is pretty smooth sailing:

Like Rover, it can insert this into the main.rs file.
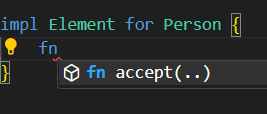
And like Rover, it assists in implementing traits:

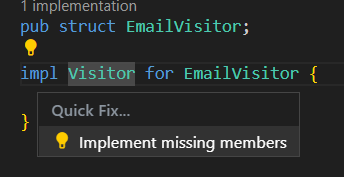
It can even implement all missing members:

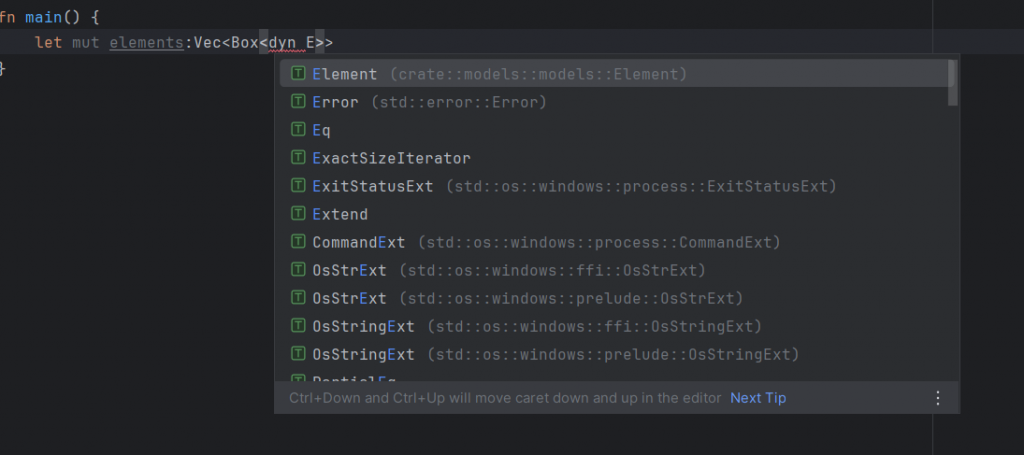
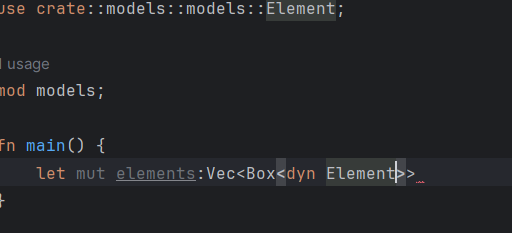
Once the module is defined it can help build the use statement(s):

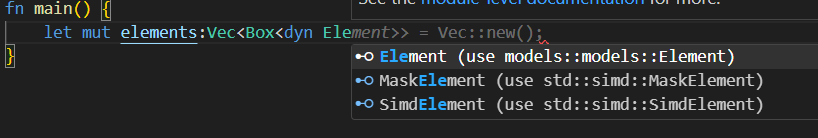
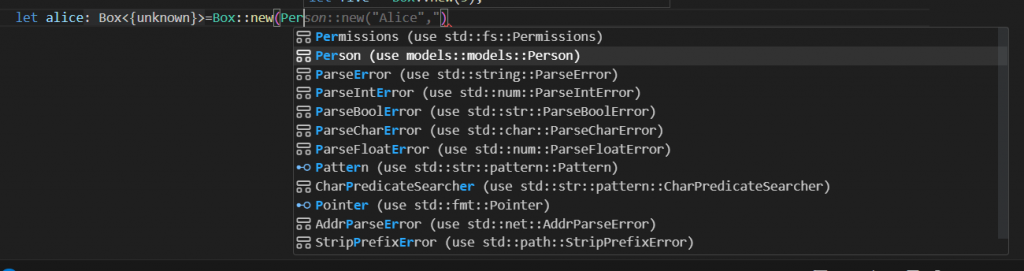
From what I can tell, the pattern matching in VS Code looks a bit better than in Rover. Also the use of clearer icons helps distinguish between struct and traits for example:

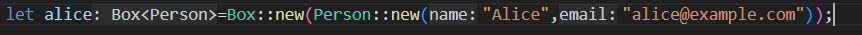
VS Code, like Rover shows a type annotation, when none is given:

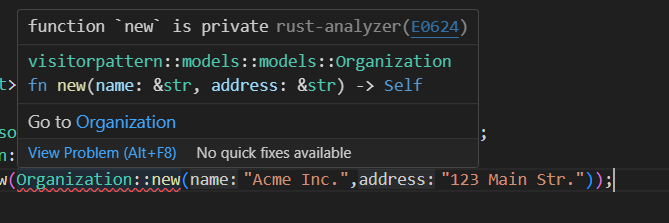
But unlike Rover, VS Code does not offer to help and make the new method public:

Debugging
Since this article is already getting quite long I will defer the discussion of debugging in VS Code and Rover to a later article. Suffice to say that debugging more complex datastructures like Options, or Vec with dyn elements (like we have in this example) is a problem both in Rover and VS Code. I sincerely hope that a solution can be found somehow.
Conclusion
When it comes to coding I believe both environments are almost at a level playing field. Rover with its extensive number of refactorings seems to have a small advantage. If you need those then I suggest you check out Rover, however for most developers VS Code seems adequate for now.
I must stress again and again that Rover is still in an early preview so it might go from having a small advantage to having a big advantage in the next couple of releases (especially if they fix the debugging problems).


